Como configurar o pixel do Facebook no chatbot da HubSpot para mostrar anúncios conforme a jornada do cliente no bot? O truque é desenvolver um código de JavaScript na página que carrega o chatbot.
Antes de tudo: Entenda a diferença de Server Side e Client Side
No mundo de desenvolvimento de websites e aplicações web existe o conceito de tipo de código “Server Side” e “Client Side”.
O “Server Side” é quando o código de programação é executado no lado do servidor em que está hospedado a aplicação. Por exemplo: se o seu HubSpot envia dados para outro sistema nos fluxos de trabalho (WorkFlow) usando um código customizado.
Já no “Client Side”, o código é executado no lado do “cliente”. Neste caso, o cliente é o navegador do seu visitante do site.
Quando você coloca o código de rastreamento do HubSpot em um website, esse código é executado no “Client Side”.
O código de Pixel do Facebook que a Meta (dona do Facebook) gera para você colocar no seu website também é do tipo “Client Side”.
Como o Chatbot da HubSpot executa códigos?
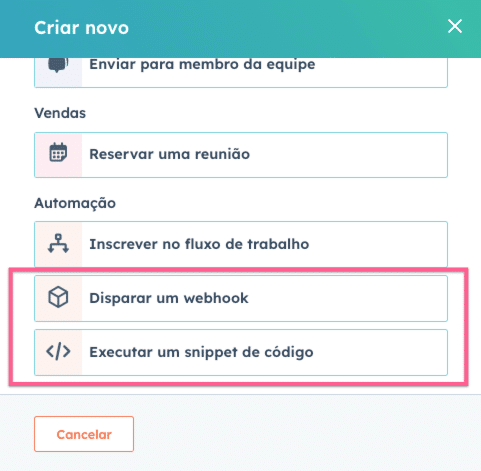
Atualmente no HubSpot, você tem 2 formas “pronto para usar” de executar códigos a partir do chatbot:

- Disparar um webhook: é uma ação que você cola uma URL de uma aplicação preparada para receber informação do chatbot para fazer um processamento.
- Executar um snippet de código: é uma ação que abre uma janela para ser colado o código (NodeJS) a ser executado.
O ponto aqui de atenção é que essas duas opções executam códigos do tipo “Server Side”, mas, como vimos anteriormente, o pixel do Facebook é executado “Cliente Side”.
Então, devido a essa limitação atual do HubSpot, não é possível fazer o chatbot chamar o pixel do Facebook usando uma “ação padrão”.
Mas, felizmente, conseguimos contornar isso com um código personalizado. 😃
Como configurar o pixel do Facebook no chatbot da HubSpot?
Atualmente, para você configurar o pixel do Facebook no chatbot da HubSpot, você precisará de um programador interno na sua empresa ou de um parceiro HubSpot com capacidade técnica de desenvolvimento, como a gente.
Com as funcionalidades padrão do HubSpot, você consegue executar JavaScript no carregamento da página.
Assim, você consegue fazer o rastreamento da ação “básica” (“padrão”) do Pixel do Facebook que é o “PageView”, que na Jornada do Cliente pode ser, por exemplo:
- Visualização do Chatbot.
Com um código JavaScript personalizado, você pode conseguir mapear pelo menos mais 2 “ações” do visitante do chatbot:
- Início do Chatbot;
- Fim do Chatbot.
A Dica PRO aqui é que você use o recurso de rastreamento de Eventos do Pixel do Facebook. Chamamos de “Eventos” as ações do usuário, por exemplo, no site.
No nosso caso, quando o visitante do site inicia a interação com o chatbot da HubSpot, o HubSpot trata isso como um evento. O mesmo acontece quando a conversa é encerrada. Então, qualquer um desses eventos podem “gatilhos” em um JavaScript personalizado colocado na página que carrega o chatbot.
Com o código certo, o gatilho executa o código do pixel do Facebook para registrar o “evento”.
A partir desses eventos do pixel do Facebook, você consegue fazer as suas ações de marketing, por exemplo, para adicionar ou remover os visitantes em campanhas de retargeting.
