Para quem ativou o AMP na HubSpot, deve estar se deparando com um problema no layout de exibição dos seus posts em AMP.
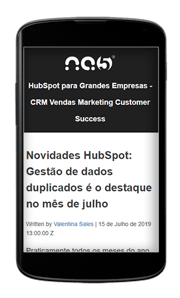
Na versão do AMP da HubSpot, o título da página (tag <title>) aparece ao lado do logo, sem estilização nenhuma, conforme imagem ao lado.
As configurações que podemos realizar, estão no mesmo local onde ativamos o AMP para o site. No menu "Settings" > "Blog" > "Google AMP". Dentre as opções disponíveis, temos: a inclusão de um logo só para a exibição das páginas em AMP, uma cor de background para a faixa do topo e a definição dos padrões de fontes e cores que serão utilizadas no título do header e no conteúdo do post.
Mas por que não usar o CSS para corrigir o layout?
Após algumas pesquisas na comunidade da HubSpot, percebi que outros usuários também tinham o mesmo problema e sem sucesso na solução do mesmo via CSS, pois a versão do AMP é exatamente utilizada para que a página não esteja vinculada a folhas de estilos e scripts, tornando-as mais leves para serem carregadas.
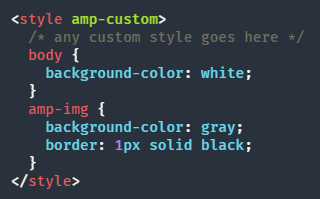
De acordo com a documentação AMP, é possível personalizar o CSS de uma exibição AMP, inserindo uma chamada de estilo próprio do AMP, no <head> da página.

A questão é que o AMP permitirá que a tag <style amp-custom> seja lida apenas uma única vez e quando ativado nas configurações de conteúdo, ele se torna parte do standard_header_includes e é adicionado automaticamente no header de nosso blog HubSpot. Por esse motivo, não é possível adicionar um estilo personalizado fora do que o HubSpot oferece no menu configurações.
"Corrigindo" o alinhamento dos conteúdos
Mesmo que ainda não tenhamos opções nem no menu configurações e nem na edição do CSS do AMP na HubSpot, é possível realizarmos esse alinhamento no mobile. Da mesma forma que o menu de configurações nos limita um pouco na exibição, ele nos deixa subir um arquivo de logo só para as páginas em AMP, com isso, conseguimos separar o logo do título, criando uma adaptação do logo a um PNG de largura 450px, conforme exemplo abaixo:

Dessa forma, o arquivo do logo, de tamanho 450px, ocupa toda a largura de visualização mobile, empurrando automaticamente o título para baixo. Confira no exemplo abaixo:

Espero que esse esse conteúdo tenha sido útil, caso possua alguma dúvida sobre HubSpot, deixe seu comentário abaixo e estarei atento lhe ajudar.
